Tuesday, December 13, 2016
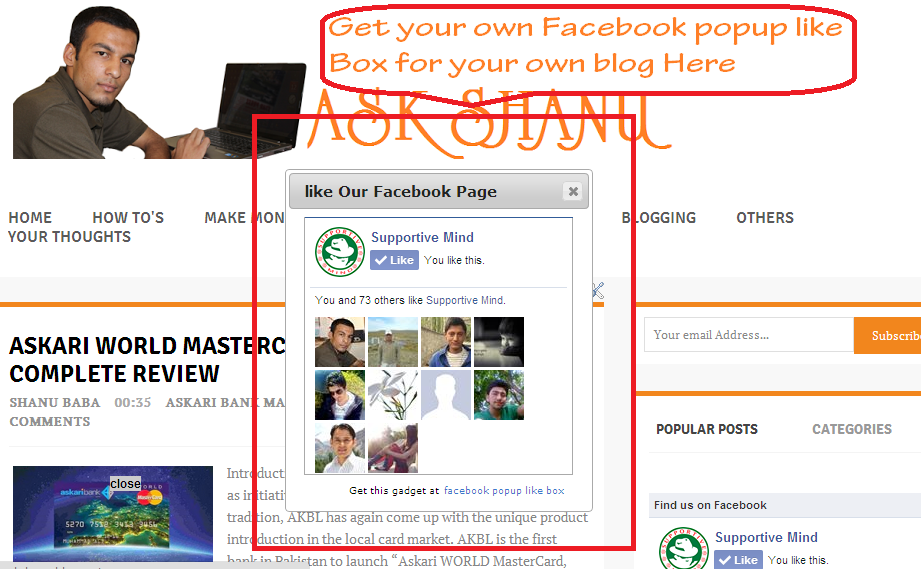
Get Facebook Popup Like Box for your Blog Here
Get Facebook Popup Like Box for your Blog Here

Do you want To Get POPUP like Box for your Blog?
Then Just follow these simple steps....
First you need to copy this code.
Note: Replace supportivemind with you facebook page username in this code.
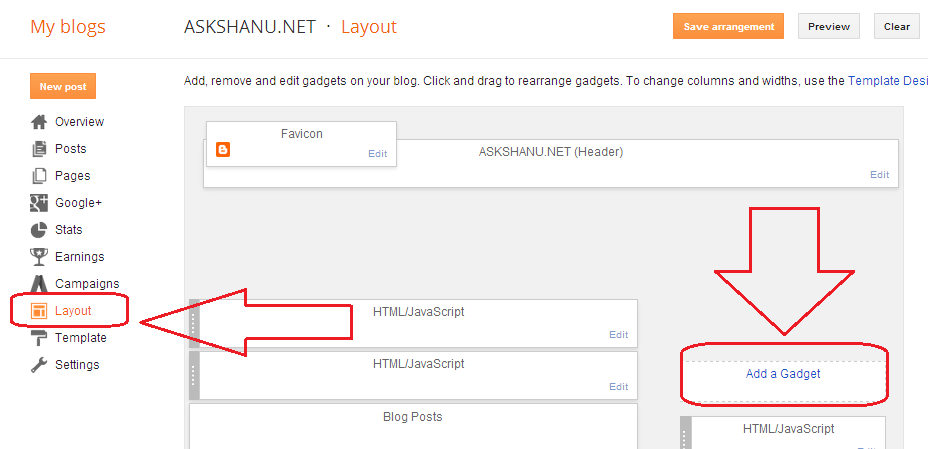
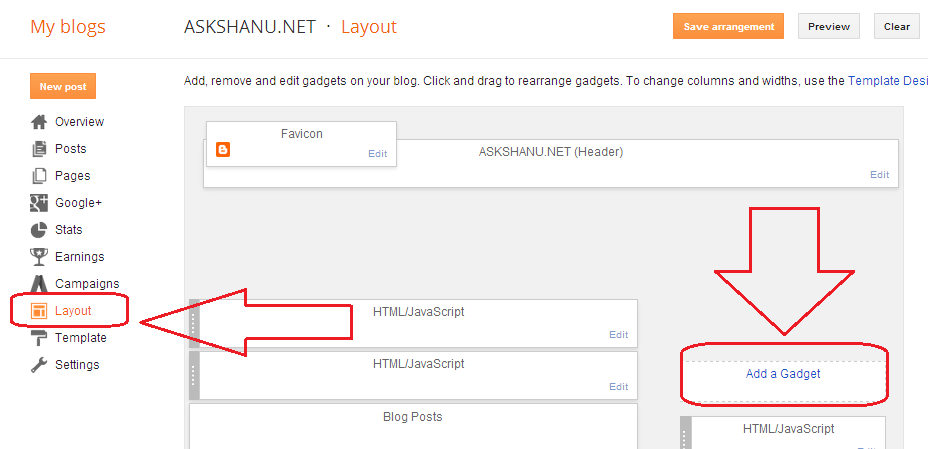
Step 1. Open Blogger Dashboard and go to "Layout" and click on "Add a Gadget".


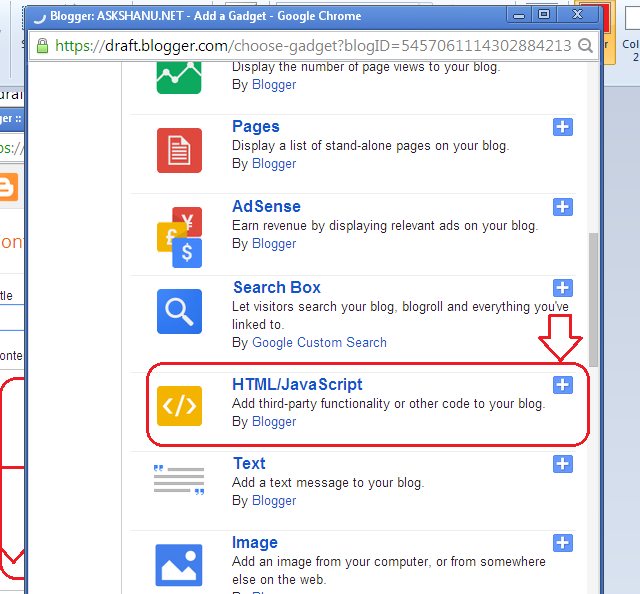
Step 2. Now Find the "html/javascript editor" in Gadgets lists and click on "plus sign".

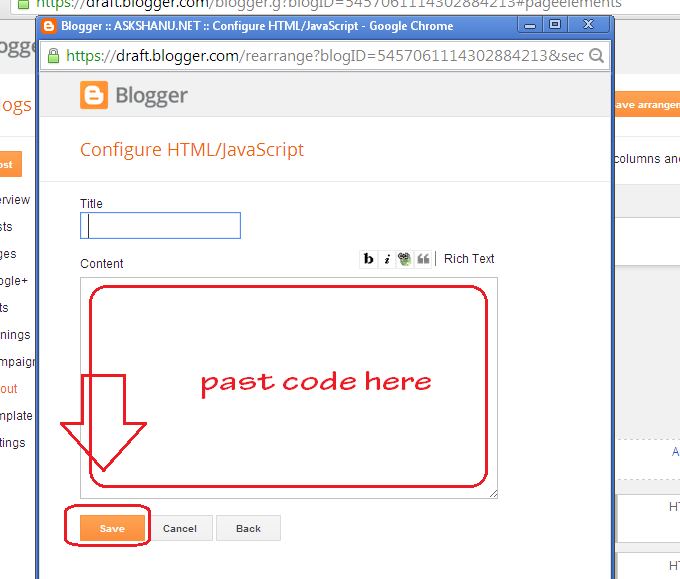
Step 3. Now past copied code into editor and click on "Save" Button.

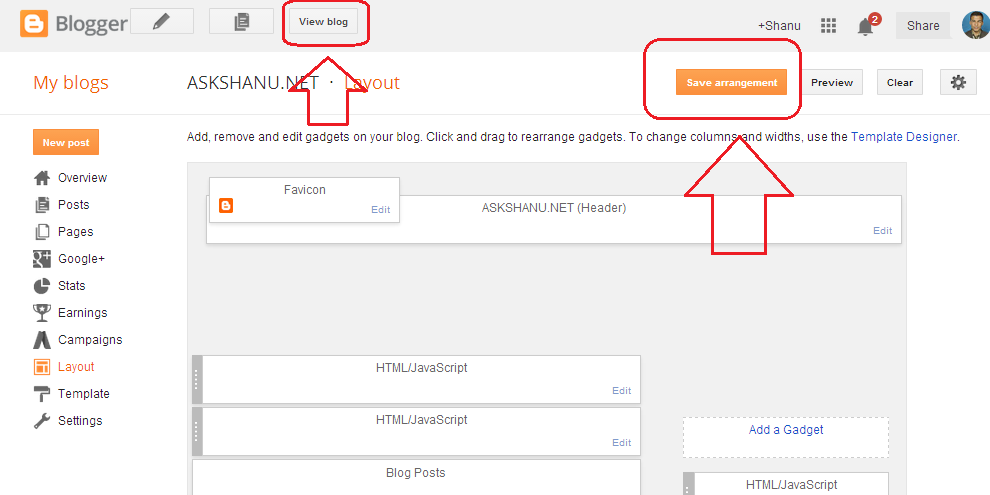
Step 5. At last you need to click on "Save arrangement" Button to get your Gadget operational, After saving arrangement visit your blog to See your Facebook popup Like Box.

Still having problem in placing code on your blog, then share you problem in comment box I will Solve your problem immediately.
Thanks for Reading ...... :)
Available link for download